 Alt text may look like a jumble of words and characters, its underlying meaning can play an important role in your SEO efforts. Also referred to as “alt descriptions or “alt attributes,” alt (alternative) text is the HTML attribute that is used in HTML and XHTML documents to describe an image. By writing optimized alt text for your images, you can improve the SEO and overall accessibility of your website.
Alt text may look like a jumble of words and characters, its underlying meaning can play an important role in your SEO efforts. Also referred to as “alt descriptions or “alt attributes,” alt (alternative) text is the HTML attribute that is used in HTML and XHTML documents to describe an image. By writing optimized alt text for your images, you can improve the SEO and overall accessibility of your website.
What Is Alt Text?
Overlooking alt text can be a huge mistake that is made by many website owners and even experienced marketers. You are probably already familiar with the benefits of creating informative content that is optimized with targeted keywords. However, this is not the only on-page optimization that your website needs to thrive.
Alt text consists of a short HTML attribute with a description of about 100 characters. This attribute is assigned to images on your web page and provides a basic description of the image. While alt text is not always useful for visitors to your website, it can be a valuable resource of search engine crawlers, as well as screen reading tools used by some visually-impaired readers. If a page fails to load, alt text will also appear to provide the reader with a description of the picture.
 Modern search engines have become more equipped to crawl text content accurately. However, they cannot always understand the visual elements. Therefore, human interference is often needed for search engines to better understand what you are trying to convey on your page. With this information, the search engine crawlers can properly index and display your page in relevant search results.
Modern search engines have become more equipped to crawl text content accurately. However, they cannot always understand the visual elements. Therefore, human interference is often needed for search engines to better understand what you are trying to convey on your page. With this information, the search engine crawlers can properly index and display your page in relevant search results.
Why Is Alt Text Important?
Not only is alt text important for your SEO efforts, but it can also provide your website visitors with overall better user experience. Adding images to your written content encourages visitors to read your posts, and when you add alt text to these images, it can back up your message and get you better placement in the search engine results.
Some of the biggest reasons to write alt text for your images include:
- Strengthen Your SEO – Even if your photo has text overlaid on it, a search engine crawler may be unable to determine what the picture is of and how it relates to your content. By adding alt text, you are optimizing the image and helping the search engines more accurately crawl your content.
- Explain Images that Fail to Load – Alt attributes are also used for visibility. If an image fails to load properly, the text will provide the reader with a general idea of what the picture shows.
- Aid Non-Visual Readers – For some readers with visual impairments, alt text can be highly valuable. While the person may not be able to see the actual image, Alexa or Siri can read the text out loud to describe the image.
How To Compose SEO Friendly Alt Text

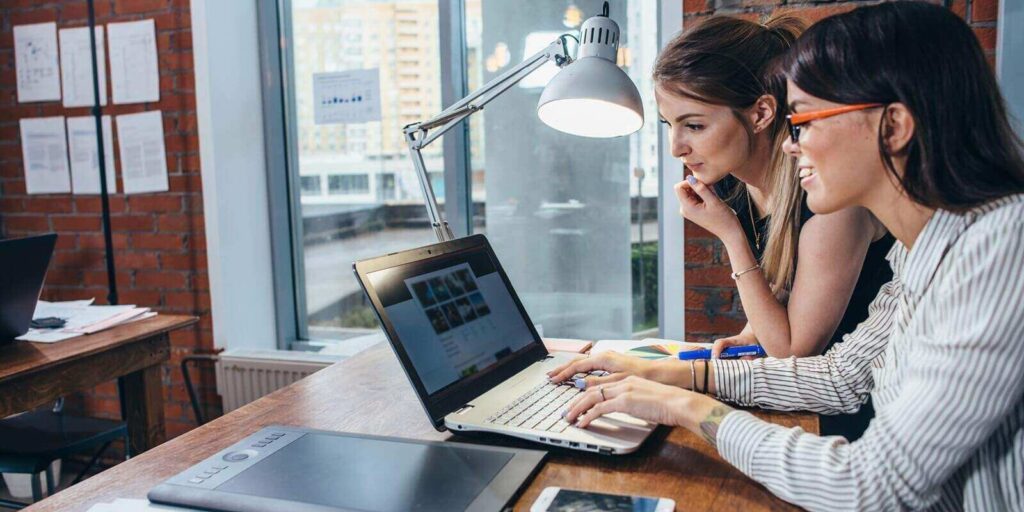
Alt-text example: “business man researching SEO on his work laptop”
Today, most content management systems (CMS) allow webmasters to click on a particular image in the body of a post to produce a rich text module. This is where you can write or modify alt text on an image. Once you have written the alt text, it will automatically be written into the HTML source code of the webpage.
It is important to be highly descriptive when writing SEO-friendly alt text for your images. For example, say you want to post a photo for your business school website of an instructor writing on a chalkboard in front of a classroom of students. Instead of writing a description that says “Man writing on chalkboard,” you could instead write “Business school instructor writing on chalkboard in a classroom.”
When writing alt text, try to keep the description to under 125 characters as most screen-reading tools will stop reading alt text at this point. In addition, you want to simply describe the photo and avoid starting your descriptions with starters like “Image of…” or “Picture of…”
Work Your Keywords
To ensure that your alt text is properly optimized, you will want to choose your keywords carefully. Your article’s target keyword should only be included in your alt text if it fits well with the image. If it does not, consider semantic keywords or important words within a longtail keyword. You also want to avoid cramming keywords into a single alt text. You want your description to make sense and not appear spammy.
Speak To The Experienced SEO Specialists
Alt text is a key component of image SEO. It is not enough to have crisp images that load quickly on your website. Having a detailed description of what you are trying to convey to your audience is also essential. For more information on how to write SEO-friendly alt text for your images or for help optimizing your website, contact the experts at 321 Web Marketing.